一、响应式设计概述
1、未来网页流行区域
随着3G、4G的普及,越来越多的人使用手机上网。
移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?

2、早期解决方案
手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
3、解决方案
于是,很早就有人设想,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?

4、自使用网页设计
2010年,Ethan Marcotte提出了(Responsive Web Design)这个名词,指可以自动识别屏幕宽度、并做出相应调整的网页设计。
他制作了一个,里面是《福尔摩斯历险记》六个主人公的头像。如果屏幕宽度大于1300像素,则6张图片并排在一行。
超宽屏幕PC端:

纯屏PC端:

平板计算机:

手机端:

5、响应式设计核心原理(有舍有得)

二、响应式设计核心
1、DW(Dreamweaver CC)设计软件的使用

2、响应式核心标签viewport

上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
3、不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS代码不能指定像素宽度:
如:width:xxx px;
只能指定百分比宽度:
如:width: xx%;
4、使用相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(rem)。
rem是相对于网页根元素的文字大小,默认html标签的文字大小为16px,1rem = 16px
html {
font: normal 100% Helvetica, Arial, sans-serif;}上面的代码指定,字体大小是页面默认大小的100%,即16像素
h1 {
font-size: 1.5rem; }然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
small {
font-size: 0.875rem;}small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)
技巧:在实际项目开发中,如果按照以上形式进行换算过于麻烦,有没有更简单的办法来实现这个单位的换算呢?
答:可以人为设计html标签的文字大小
html {
font-size:62.5%; 相对于16像素的62.5%,等于10px
}
html元素的文字大小为10px,根据rem的设定规则,其1rem = 10px,以后换算时:
12px = 1.2rem 14px = 1.4rem 16px = 1.6rem
5、媒体查询标签(重点)
"自适应网页设计"的核心,就是CSS3引入的模块。
它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
<link rel="stylesheet" type="text/css" media="screen and (max-width: 400px)" href="tinyScreen.css" />
上面的代码意思是,如果屏幕宽度小于400像素(max-width: 400px),就加载tinyScreen.css文件。
<link rel="stylesheet" type="text/css" media="screen and (min-width: 400px) and (max-width: 600px)" href="smallScreen.css" />
如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
6、让多媒体标签实现自适应
除了布局和文本,"自适应网页设计"还必须实现多媒体的自动缩放。
img { max-width: 100%;}
img, object, embed { max-width: 100%;}
三、响应式案例
1、让网页可以识别设别的宽度

2、使用media query标签实现根据不同的宽度加载不同的css

实际项目开发中,一般是分为三部分:
手机端:最大宽度小于767px
平板端:介于768px到1023px之间
PC端:最小宽度大于1024px
3、让网页可以自动去适应终端的宽度,
为了让网页自动去适应屏幕的宽度,可以在整个内容的最外层为其添加一个div元素

4、初始化CSS代码

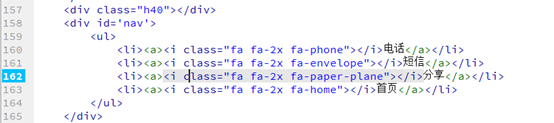
5、设计Logo导航条

6、设计相关板块
详细代码参考css/phone.css,内容如下:

四、Font Awesome矢量图标集
我们在实际项目开发中,经常会使用小图标的功能,在早期都是采用PS等设计软件进行设计开发的,但是在现在大家可以使用Bootstrap框架中内置的矢量图标集来实现网页中的小图标——Font Awesome矢量图标集
1、复制css与fonts文件夹到项目目录中并保持路径一致

2、使用link标签引入font-awesom.min.css

3、在网页的合适位置,设计HTML与CSS代码

4、使用Font Awesome矢量图标集
<i class = "fa(标记) fa-2x(大小) fa-home(矢量图标集名称)"></i>

效果如下:

扩展:拨打电话与发送短信功能(html5标签)

五、十分钟搞定Javascript特效
我们在实际项目开发中,经常会使用特效功能,但是对于我们的JS的要求会比较高,如果想在实际项目开发中,高效的完成Javascript特效不妨考虑使用SuperSlider2插件。
这款插件是由动易现设计师——大话主席设计开发的基于jQuery的一款Javascript特效库。
使用前提:在使用SuperSlider时必须载入以下两个Javascript文件:

1、设计网页中的html与css代码

2、为元素添加.hd与.bd标签
使用SuperSlider2有一个前提:必须在标签中包含了两个class=hd(控制条)与class=bd(内容区)的div标签

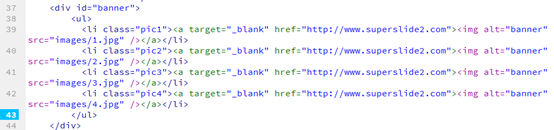
3、在demo.html页面找到你要使用的特效

把以上代码复制放到刚才html标签的最低端即可,如下图所示:

六、综合案例:整合微信与响应式
1、项目需求
① 可以在先浏览器响应式网站,还需要提供数据库的支持
② 在微信中定义自定义菜单(服务号),自定义一共有三个:
微网站:点击这个链接,可以跳转到响应式网站的首页
产品中心:点击产品中心连接,可以以图文信息的形式返回数据库中最新的5个产品
联系我们:以文本形式显示公司的联系信息
③ 当用户关注我们的微信公众账号时,可以实时返回一条图文信息,引导用户进入微站
2、搭建dedecms系统到BAE云平台
使用SVN上传dedecms系统源代码到百度的BAE云平台,上传完毕后,我们可以直接预览效果,但是其并没有数据库的支持。
3、让BAE提供BAE的支持
1)单击BAE平台中的扩展服务

2)添加新服务(MySQL)

3)选择MySQL套餐

4)创建完成后,效果如下图所示

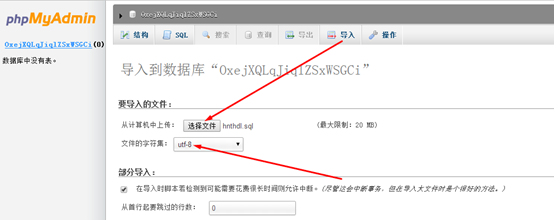
5)使用phpmyadmin导入数据到数据库

6)设置dedecms系统的配置文件,连接MySQL数据库
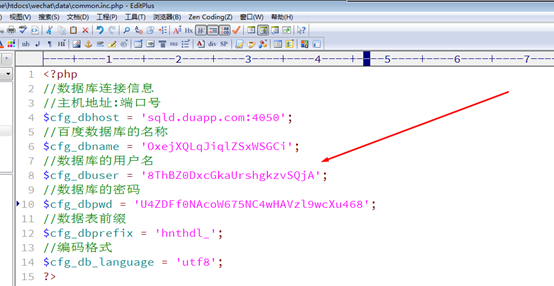
在dedecms系统的根目录下有一个data文件夹,里面有一个common.inc.php文件,这个文件就是dedecms系统的配置文件,相当于中级项目的config.php
通过单击数据库名称,可以获取如下MySQL信息:

设置common.inc.php文件,效果如下图所示:

设置完成后,通过SVN软件上传到服务器端。
7)登陆dedecms系统后台即可,输入用户名admin密码admin

如果出现如上界面代表已经配置成功!
4、把昨天开发的微信接口对接系统(更换主机或服务器)
① 复制昨天的api.php文件到dedecms系统目录下并上传到BAE服务器中
② 由于api.php文件位置改变了,所以微信服务器中也需要调整接口地址,又由于api.php文件中的valid验证接口已被注释,所以想重新验证必须开启valid验证接口,如下图所示:

③ 在微信公众平台,重新设置链接地址

④ 设置完成后,必须注释掉valid方法,如下图所示:

重新通过SVN提交到BAE云平台,使用微信验证是否成功

七、微信的自定义菜单
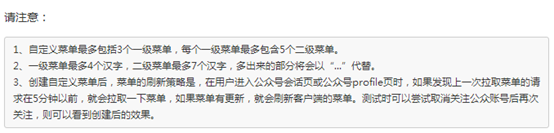
1、微信自定义菜单(创建)

在实际项目开发中,个人建议:二级菜单不要超过3个
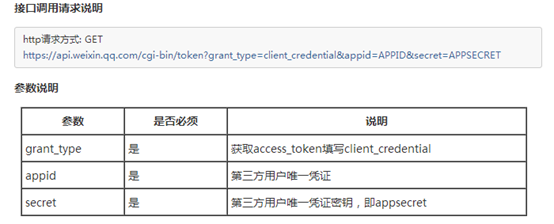
2、微信自定义菜单接口分析

由上图可知,如果想创建自定义菜单必须有一个前提:需要ACCESS_TOKEN
3、ACCESS_TOKEN

在开发中,如果获取ACCESS_TOKEN密钥:

以上接口调用方式非常简单,只需要提供两个参数appid与secret,这两个选项可以在以下位置获取:(基本配置选项下方)

使用get请求获取access_token,效果如下图所示:

4、创建自定义菜单
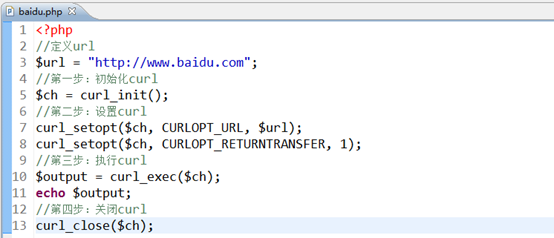
通过自定义菜单的创建接口+access_token实现自定义菜单的创建(curl支持)
curl如何模拟post请求四步走:
1)初始化curl句柄
2)设置curl
3)执行curl
4)关闭curl
例1:使用curl抓取百度页面

例2:使用curl+access+token+微信接口实现自定义菜单的创建


当我们第一次运行时,系统会自动弹出如下错误:

SSL证书错误:
当正常请求时,当我们访问服务器时,系统会自动进行证书校检,这个证书可以在浏览器端访问到,但是如果你采用的是模拟访问的方式,则找不到此证书,所以以上程序会报错。那如何解决以上问题呢?
答:可以使用curl禁止服务器端校检SSL证书,只需要在设置curl中,添加以下两行代码即可:

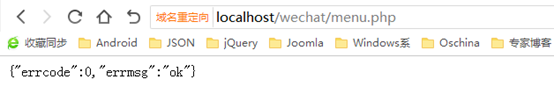
再次请求,结果如下图所示:

特别注意:菜单创建成功后,微信端无法马上生效,因为微信具有缓存,必须等待24小时才可以生效,我们可以通过取消关注并再次关注微信账号来达到更新的目的。

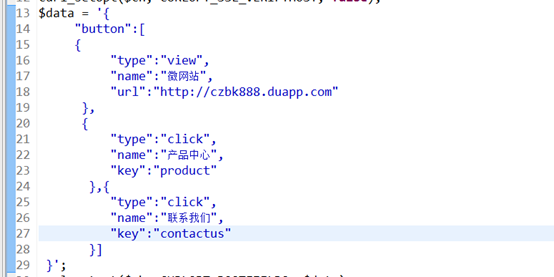
5、根据以上菜单创建项目菜单(微网站、产品中心、联系我们)

说明:type:view,代表跳转链接,可以跳转到指定的url页面
type:click,代表单击按钮,代表向微信服务器发送请求(api.php接口)

对于我们很多小伙伴使用的都是订阅号,其默认没有自定义菜单怎么办呢?
答:可以使用官方提供的测试账号

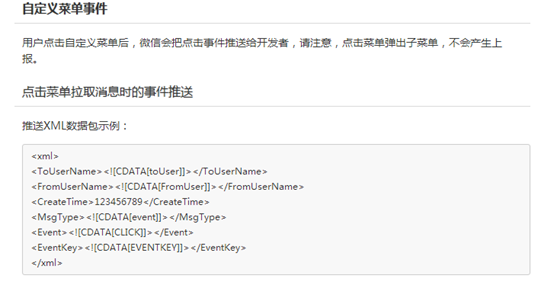
6、自定义菜单的事件推送功能
自定义菜单的推送事件对于微信公众平台而言是一个接收过程,所以可以通过接收接口来实现判断用户单击了哪个按钮:


① 定义两个变量$event与$key用于接收Event与EventKey节点

② 在接收类型中,判断用户请求

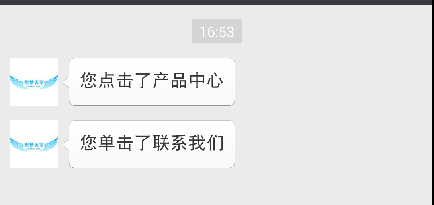
设置完成后,通过SVN上传,测试结果:

八、微信与MySQL数据库

设置完成后,通过SVN上传代码到BAE云平台

九、关注回复接口
当我们关注微信公众账号时,系统会自动返回一条信息,那么这个就是关注回复接口。
分析关注回复接口XML文本:

通过以上代码分析可知,如果用户发送的节点信息包含MsgType为event且Event=subscribe代表用户单击是关注按钮。

测试结果:
